telegeram中文版官网下载
paddingbottom、paddingbottom的百分比以谁为基准
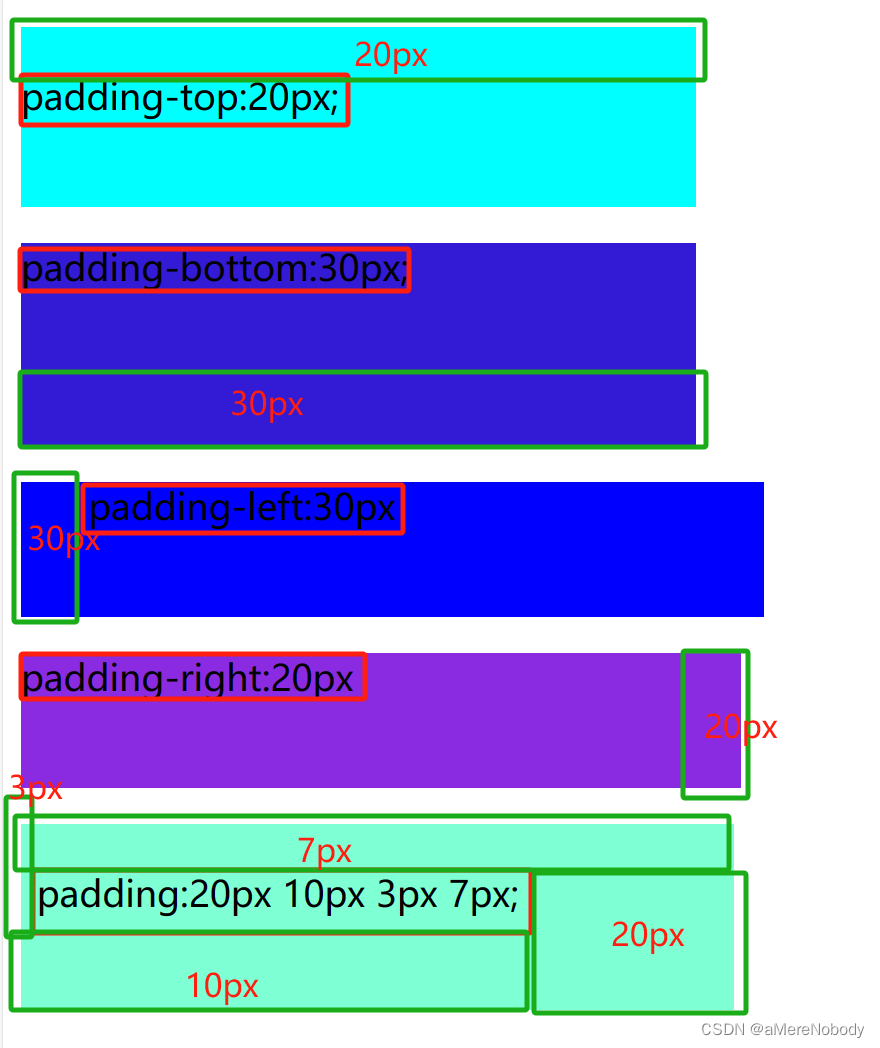
4 示例如果希望所有内边距都是10 像素,只需要设置padding10px 就可以了5 也可以分别设置4个边的内边距,只需通过它们的单独属性,分别设置上右下左内边距paddingtop paddingright paddingbottom p;有可能还会与其他内容重叠元素的背景会延伸穿过内边距不允许指定负边距值padding属性和paddingtop,paddingbottom是不一样的padding属性是paddingtop,paddingbottom,paddingleft,paddingright的集合。
margin指的是外边距,padding指的是内边距外边距就是指盒子与页面之间的距离 内边距就是内容与盒子之间的距离 上图就把内外边距的却别表示出来了。
padding是内边距的意思,margin是外边距,bottom是底部的意思,比如一个盒子,盒子里面的内容距离盒子下方的距离;如果你说的是用javascript控制css属性的话,遇到类似css的paddingbottom这样的属性,采用小驼峰式的写法,也就是第一个单词字母小写,第二个单词字母大写就是下面这种写法 documentgetElementByIdquotquotstylepaddingBottom;在CSS层叠样式表中,可以使用padding属性来定义元素的内部空间padding属性可以分为四个方向上右下和左,分别用paddingtoppaddingrightpaddingbottom和paddingleft表示也可以使用padding来一次性定义四个方向;如何你在具有滚动功能的容器上设置paddingTop 和paddingBottom属性之后,你必须确保你已经设置clipToPadding?属性为false 来保证当内容滚动的时候,paddingTop 和paddingBottom随之“滚掉”,如果你不这样做的话,你的内容就像在很。
padding是给元素添加内边距 顺序是上右下左 上paddingtop 右paddingright 下paddingbottom 左 paddingleft 例如我们在CSS中一个名为box的DIV添加10px内边距,可以写成boxpadding10px;CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离1paddingleft10px 左内边距 2paddingright10px 右内边距 3paddingtop10px 上内边距 4paddingbottom10px。
缩写填充属性也可以使用,一旦改变一个数值,则padding对应的距离都会改变padding20px,表示四个方向的内边距都是20pxpadding20px40px,表示paddingtop和paddingbottom为20px,paddingright和paddingleft为40px;1paddingtop 2paddingright 3paddingbottom 4paddingleft 所有填充属性都可以具有以下值1length以px,pt,cm等指定填充2%指定以包含元素宽度的百分比表示的填充3inherit指定填充应该从父元素;paddingBottom 是指控件中内容距离控件底边距离比如Button高10dp,宽10dp,将paddingBottom =10dp,那么Button高就变为20dp,Button内容靠上显示,距离底边10dplayout_marginBottom是指控件边以外空下的距离,比如Button1;padding1px 2px 3px 4px 此种写法表示上下左右分别为1px,2px,3px,4px制定四种规则的原因是比较方便,如果没有padding10px此种写法,那么就得这么来写了paddingtop10px,paddingbottom10pxpaddingleft10px;区别如下1在盒子模型中margin是指盒子之间的距离,而padding是值盒子内容和边框之间的距离2盒子模型的图片如下。

本文介绍CSS中margin外边距和padding内边距的区别材料工具 Dreamwear 具体区别如上图所示,外边距margin指的是整个盒子与网页的距离内边距padding指的则是盒子的内容相对盒子本身的距离;你如果一定要加padding的话,再不影响你整体样式的情况下,你不妨再在里面套一个div并设定高度,这样就不会因为padding属性而导致高度不一致的问题 至于吞吃现象,你可以在子级上设一个边框border来分隔开相邻的2个padding。